Next.js vs React - Frontend Framework Battle and Differences

The goal of this post is to bring clarity on what to pick between the 2 frameworks: React vs Next js, so you know which framework to choose for your next project. Is React the Next js alternative? Let's review that together.
This post also covers commonly asked questions about the 2 frameworks.
What is Next js?
Nextjs is the production framework for React that is built on top of React. It is a framework that provides a lot out of the box, such as Routing, server-side rendering, different data fetching methods and more. If you were to do the same in React, it would take hours to set up everything. But, Next.js provides that out of the box.
Now GitHub stars alone shouldn't dictate the success but look at the NPM downloads.
What is React?
React is a JavaScript framework that allows you to build web apps using components and makes application development really fun. React has gained a lot of popularity over the years.
React stands out because it allows us to build in atoms and molecules. Atoms are smaller components, and molecules are a combination of those components.
This way of building front-end apps has gained popularity because of ease of use, simpler model to understand and fun to build.
Why should we use Next js or React?

Next js and React both are frontend frameworks. They allow us to build frontend applications. Although Next JS also provides backend capability with Serverless functions. We will learn Serverless functions later in the post.
Advantages of Next JS
Next js has the following advantages 👇,
- It provide us with code splitting out of the box
- Highly configurable
- It's easier to code
- Has a Rust compiler starting Next js 12 which allows for faster builds
- Provides data fetching techniques such as Server side rendering, Incremental Static Regeneration and Static Site Generation.
- Has Built-in CSS Modules support
- Performance and Image Optimizations out of the box
Disadvantages of Next JS
Next js has the following disadvantages 👇,
- Next js Routing: It is quite opinionated and uses a file based routing system so you should be okay with it. I could write a separate blog post on this 😅.
- With Next.js 13, the learning curve is going to be huge since there are a lot of new concepts and we need to change our mental model
- Image component IMO can be a bit tricky to use
- Backend developers don't consider Next JS as a full stack framework 🌶️
Advantages of React
React has the following advantages 👇,
- React is much easier to code
- React changed the way we build Frontend apps 👏
- React came up with the concept of building components. This allowed for building better frontend apps and made frontend development more fun.
- React Components are reusable due to which we have reduced the size of our JavaScript bundles.
Now, with React Server Components which is a flavour of Server side rendering, React allows for even faster apps. You can read more about React Server Components here.
Disadvantages of React
- Server side Rendering in React was tricky to setup but that changes with React and Next 13 partnership
- React is a pure library so it's going to need frameworks like Next js to express it's full potential.
- React docs are a bit tricky to read although they are rewriting their docs here which are more friendlier. 💪
React vs Next js Battle begins 🥊

React vs Next js is a common question I get all the time.
Remember, Next js is built on top of React so if you know React, you already know a lot about Next.js. Let's review a few different things we need to set up a project and scale our app with Next.js vs React:
Difference between Routing in React vs Next.js
If you were to set up a React project using create-react-app, you would have to use a router like react-router and set that up properly so you can do Routing.
In Next.js, you get routing out of the box. Next.js uses a file-based routing system, so every time you add a new file inside pages directory, a route gets automatically created.
The con of this is opinionated Routing. You have to work with the framework to add Routing and can only add your own if you want.
Webpack and Performance differences between Next js vs React:
Webpack is traditionally used to bundle JavaScript files, so you can use that in the browser
With React, you play a lot with webpack and need to know a lot about webpack as you scale your app further. For example, if you want to add bundling or code-splitting, you need to set that up.
With Next.js, you don't need to, as Next.js automatically handles bundling and code splitting for you. However, Next.js comes with many performance optimizations that take hours to set up in React.
This post is not a Next.js is better than React post. This post provides an unbiased view of the 2 frameworks, so you can pick Next.js haha, just kidding 😉.
Next js vs React project and Configuration
Here is a folder structure of a create react app vs a create next app.

The major difference here is that we need to setup a router with create react app vs we don't in create next app. Since Next JS has a built-in router, you can get started right away.
Data Fetching methods in Next js vs React

If you need an in-depth explanation of this topic, I've written about the different data fetching methods in React vs Next.js here that you can check out.
When you want to make an API call in React, you need to use fetch or some async library to fetch the API calls. But all of the data is fetched and rendered on the client side, known as client-side rendering.
You can also do client-side rendering in Next.js and do everything you could do in React. But the real power of Next.js is to use its different data fetching methods.
With Next.js, you get different data fetching methods such as static-site generation, incremental site regeneration and server-side rendering out of the box.
If you set up all the above data-fetching methods in React, you would be building another framework like Next.js. You'd also need to know webpack in-depth, caching, and lots more.
This is a big reason why React has partnered with Next.js team and become best friends. React is a framework used to build faster component-based apps, but Next.js takes it a step further and adds a lot of performance optimizations, advanced data fetching methods, image optimizations and more to make it easier for production apps.
Caching in Next js vs React
Caching is how we store data on the CDN or your server. We don't have to refetch that API from the server again because it's already fetched and stored in the cache on CDN. When the 2nd user asks for the same data, instead of calling the API the server returns that data from the CDN because we already have it.
In React, you can use useMemo, useCallback for the ability to memoize. Although you can do the same with Next.js as it uses React as well. You can use React.lazy to lazy load components whereas Next.js has dynamic imports to dynamically only import the components you need. But, with Next.js 13, you can create server side components which would speed up your app as server is doing the bulk of the work. You can read more about React Server components here.
In Next.js, thanks to the data fetching methods such as static site generation and server-side rendering, we get this capability out of the box.
With Static site generation (SSG), Next.js will cache data on the CDN at build time, so you can ask to cache this list of 100 products that users commonly look for.
But what happens when data goes stale with SSG? Luckily, with Incremental Static Regeneration (ISR), you can ask Next.js to refresh the data every x seconds so you still get the benefits of the static site and caching along with dynamic.
Although please note that if you need fresh 🌮 data all the time, you may want to opt for server-side rendering.
Server side Rendering (SSR) in Next js vs React
With SSR, you always call the server to fetch data, and your HTML is also regenerated on the server. This confused me at first, too. HTML elements are recomputed for server-side rendering.
In React, you also get server-side rendering but it's pretty tricky to set it up.
SSR aka Server side Rendering does speed up the application and we get performance benefits. It's good for SEO since the server is working on that initial load instead of the client. Although, it might slow down the application since new data is being fetched on every page load. This in turn puts a lot of pressure on the server.
SEO with Next js vs React

SEO stands for Search Engine Optimization is a way we can optimize our site for search engines to rank higher. To be better at SEO, you need to ensure you are following proper semantics, your site is accessible, has appropriate head meta tags that tell the bots what your site is all about.
Any framework good for SEO will allow developers to add these tags seamlessly.
You can see what the React team recommends. They ask you to use a library called react-helmet so you can manage the document head in one place. This is possible, but it takes more than Next.js would let you do.
In React, here is how you would add those,
import React from 'react';
import { Helmet } from 'react-helmet';
class Application extends React.Component {
render() {
return (
<div className="application">
<Helmet>
<meta charSet="utf-8" />
<title>Ankita Kulkarni Website</title>
<link rel="canonical" href="http://kulkarniankita.com/" />
</Helmet>
...
</div>
);
}
}
The above code is fine but it's not as easy and convenient compared to Next.js
Next.js gives you a Head component in Next.js 12 or a separate Head.js file in Next.js 13 that allows you to modify specific meta tags per page easily. Here is a sample Next.js 12 snippet:
import Head from 'next/head';
const Newsletter = () => {
return (
<>
<Head>
<title>Ankita Kulkarni Website</title>
<link rel="canonical" href="http://kulkarniankita.com/" />
</Head>
</>
);
};
If you want to learn more in-depth about the Next.js SEO, then take a look here.
Should you use Redux with Next JS?
Yes you can! To make this happen, you can wrap the Redux Provider around the global _app in Next.js 12 and the RootLayout in Next.js 13. Here is a Next.js 13 snippet,
import { Tag } from 'components/Tags';
import { Provider } from 'react-redux';
import Link from 'next/link';
import 'styles/globals.css';
export default function RootLayout({
children,
}: {
children: React.ReactNode,
}) {
return (
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<Provider>
<Tag>This is a React server component with RootLayout</Tag>
<Link href="/">Home</Link>
<Link href="/blog">Blog</Link>
{children}
</Provider>
</body>
</html>
);
}
Notice how Provider from Redux is being wrapped around the children.
Please note, likely, Redux Provider won't be the only one in your app. Hence I highly recommend creating a file called
Providers, keeping all your providers in one place and importing in the above example. However, for simplicity, I haven't included it.
What should you learn first? Next js vs react?
You should have a solid foundation in React before you build an app with Next.js. Because remember, Next.js is built on top of React and without knowing it well, you will be overwhelmed with Next.js.
Many developers, including me, appreciate Next.js more because we set up many projects in React and went through the pain of setting up, getting stuck and spending hours creating a performant site. This was a good learning experience, but you still need that before you jump straight into Next.js.
One core value is that you need to have a solid foundation of basics before learning anything new. Otherwise, you will always be overwhelmed. For example, you will be frustrated with React if you don't know JavaScript well. That's the same here.
Back-end development in Next js vs React
React is a front-end framework and back-end development is not possible as that's not the use case. Whereas Next.js is a full stack framework, you can do both front-end in React and back-end in Node.js. You can create Serverless functions that run your back-end code.
What are Serverless Functions in Next js?
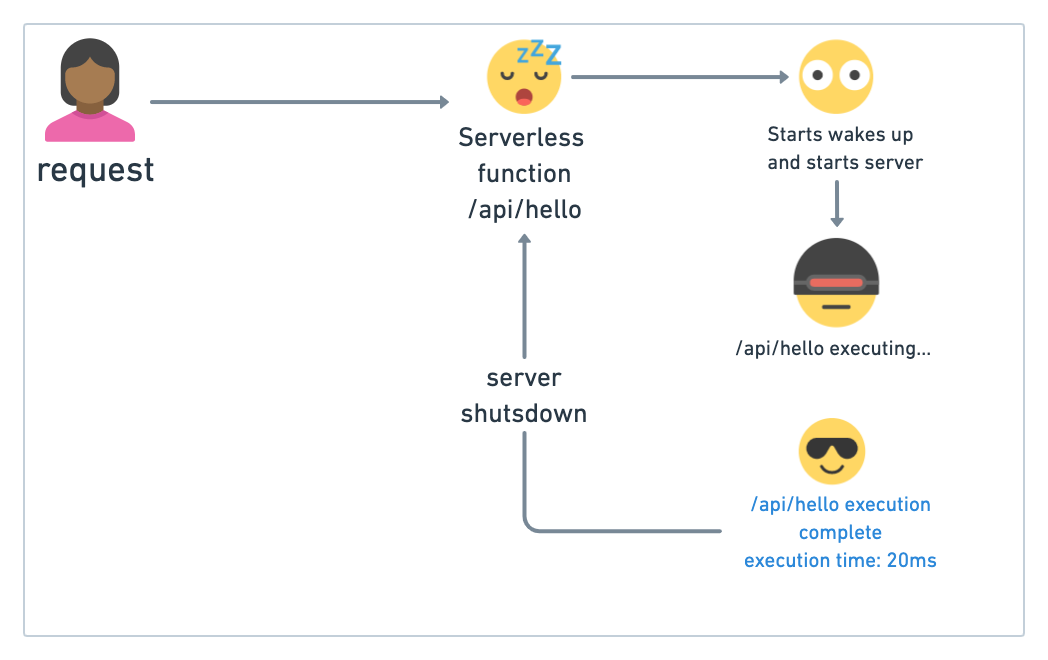
Take a look at this diagram:

Serverless functions are meant to run the code of that function and shut down, so you don't have that overhead of maintaining a server.
We can build serverless functions in Next.js, which uses Node.js and doesn't need a server turned on all the time. They are extremely powerful and you can develop your back-end using those.
Although, many developers might say that this is not hard-core back-end development 🌶️.
Is Next js an alternative to React?
Absolutely not. As we talked about earlier, Next.js is a framework built on top of React. Like React can't function without JavaScript, as that's the programming language used. Similarly, Next.js can't function without React.
The top alternatives to Next.js would be Gatsby, Astro, and Angular.
Should I Learn Next JS or React?
You should learn React first as Nextjs is built on top of React and then learn Nextjs. It will be much easier for you to learn and pick up Next.
Conclusion: Next JS vs React

Well, sorry to say but they both win. Here is why,
Now that with Next js 13, React and Next js team have partnered up to provide us with a much better frontend development experience, it is going to be a great year for us developers.
Although, React is much easier to adopt and learn for more junior or beginner to React developers compared to Next.js. So, React gets the trophy 🏆 for Easy to Grasp and Learn.