Conferences 📣

The Art of Building Modern Dynamic Forms
Forms have evolved with the introduction of React Server Components. In this talk, you’ll discover the modern approach t...

React Framework Showdown 🥊
Choosing the best framework is tough, isn't it? We've got Next.js, Remix, and a bunch of others thrown into the mix. So,...

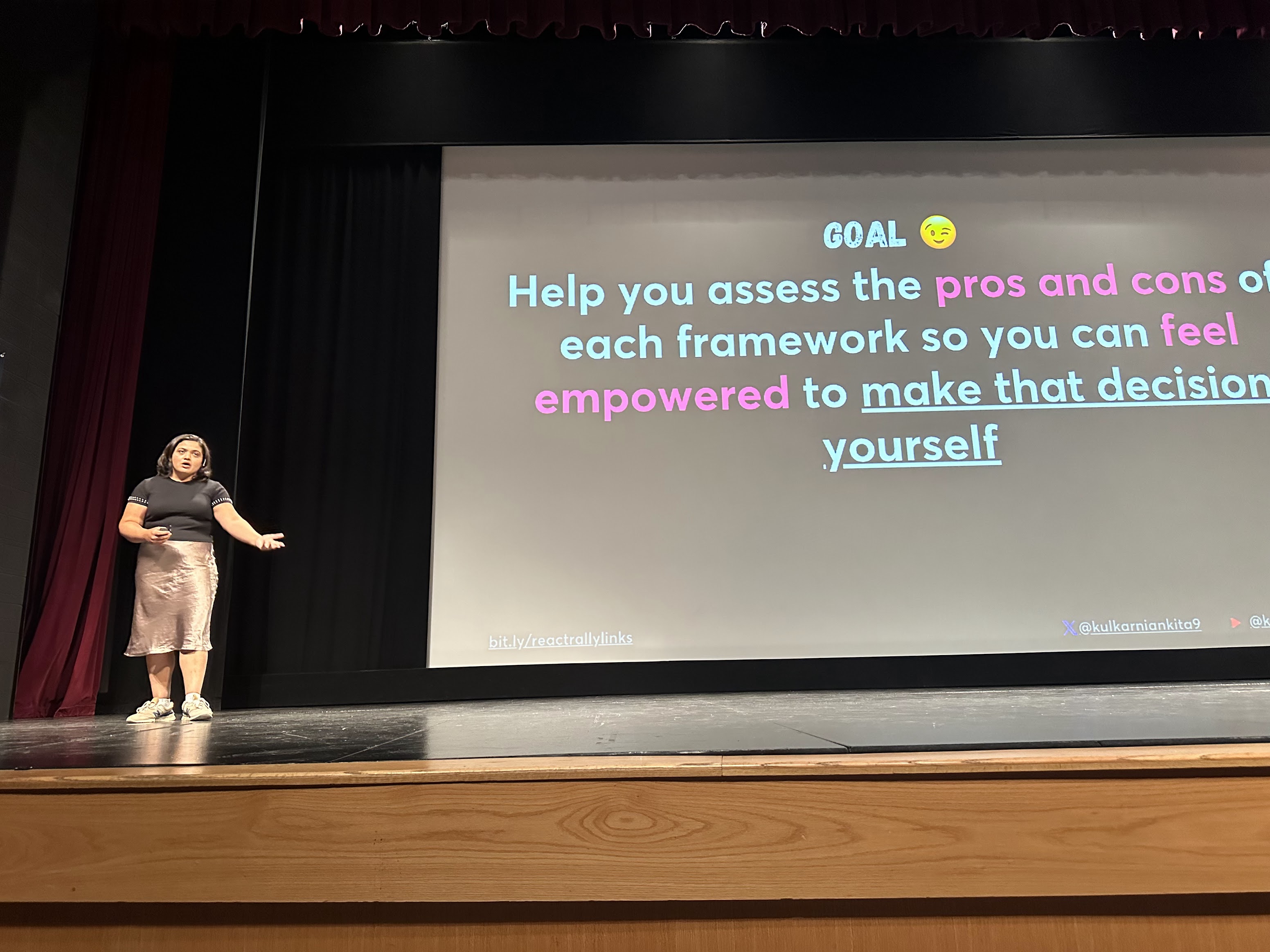
Let's Fight: React Framework Showdown 🥊
Choosing the best framework is tough, isn't it? We've got Next.js, Remix, and a bunch of others thrown into the mix. So,...

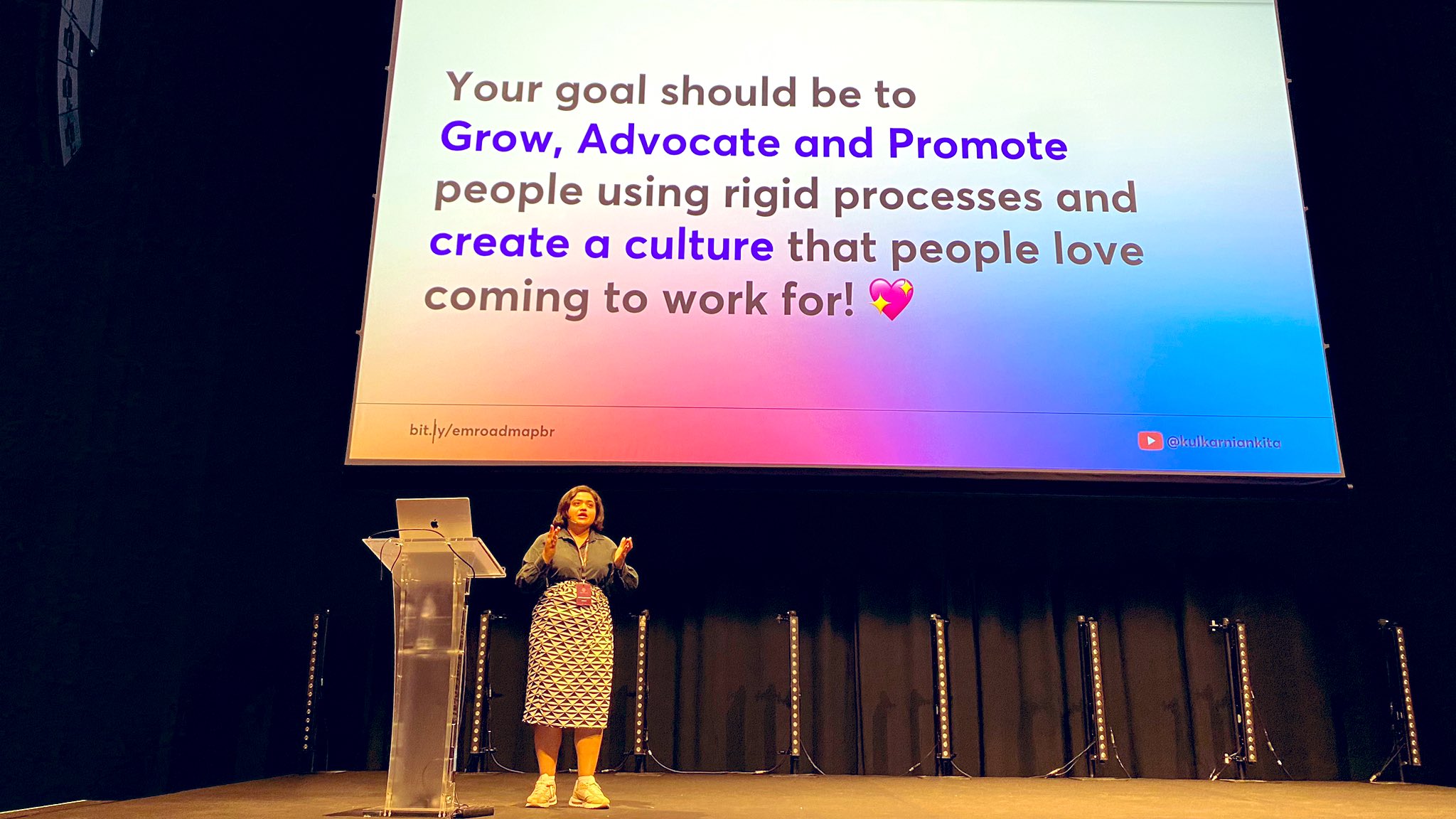
Eng Leadership Roadmap
Most early or newly promoted Leaders aren’t sure how to succeed. They continue to act like Individual Contributors (ICs)...

Unlocking the Mystery of React's Re-Rendering 🚀
Your users will not care what tech you used but how fast your app loads. Have you used a hot new stack that everyone lov...

Cultivating a culture of Psychological Safety in Engineering
Many devs team members leave because they don’t feel psychologically safe in their org or team. I want to provide concre...

Performance Myth's of React Native apps
We often hear that React Native can hinder your performance as it’s not “pure native development.” Several myths tied to...

Performance Myth's of React Native apps
We often hear that React Native can hinder your performance as it’s not “pure native development.” Several myths tied to...

Unlocking React's Re-rendering
Your users will not care what tech you used but how fast your app loads. Have you used a hot new stack that everyone lov...

Engineering Leadership Roadmap
Most early or newly promoted Leaders aren’t sure how to succeed. They continue to act like Individual Contributors (ICs)...

Graphql State Management
In this talk, I will cover why your switch to GQL and Apollo Client 3 should make you walk away from Redux. I will also ...

5 things you need to know to take your next app to the next level
Next.js has gained a lot of popularity but do you know everything about it? Next.js is not just about knowing React but ...

Oh Hello Apollo Client, Farewell Redux
A good state management library should have the ability to manage side effects, transform data, and update state. Apollo...

10 consulting lessons architecting React Apps
React Summit 2020

The Art of Humanizing Code Reviews
Code reviews are an important part of a developer’s life. It’s very easy to perform code reviews, but hard to do it with...

Beyond the React Native Benchmarks
Do you want to make your react application more performant? Have you used a hot new stack to build an excellent web app ...

Accessibility 360 - Web - Mobile
While building for the web, you might be using aria labels to make your websites accessible although what about the nati...

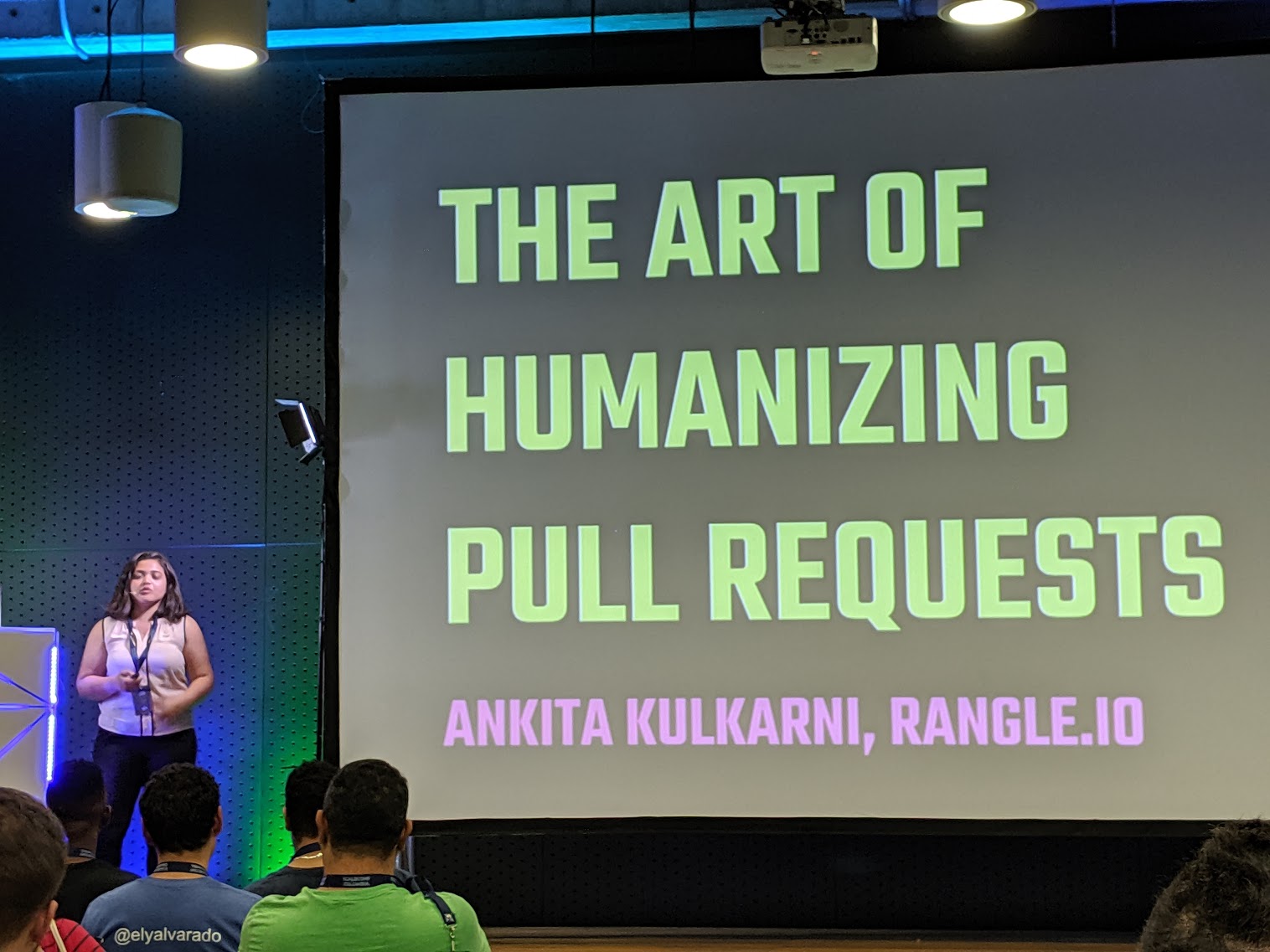
The Art of Humanizing Pull Requests
Code reviews are an important part of a developer’s life. It’s very easy to perform code reviews, but hard to do it with...

Make your React Native apps accessible
Did you know React Native has accessibility rules? In this talk, Ankita shows why accessibility matters, what those rule...

Make your React Native apps accessible
Did you know React Native has accessibility rules? In this talk, I will show you why accessibility matters, what those ...

Let's Fight: Redux side effects showdown
Even in today's world, handling asynchronous tasks is hard. There are several ways to handle them, but is there a single...

The Art of Humanizing Pull Requests (PR’s)
Code reviews are an important part of a developer’s life. It’s very easy to perform code reviews, but hard to do it with...

Being Agile: Scrum and XP - how similar or different they are
In this talk, I talk about what does agile mean, what are the differences between scrum and XP and where they both shine...